
Figma, el sueño de los Diseñadores Web
Figma es una plataforma que nos va a ayudar a crear Diseños Web de una forma bastante colaborativa. Permite crear interfaces de forma bastante creativa. Su estilo recuerda bastante a Canva, el odiado de muchos diseñadores, pero que ha salvado a más de un estudiante y a quien sabe sacarle provecho.
Nada bueno ha sido hecho en soledad
Aunque esa frase es bastante debatible, es uno de los slogans que ha manejado Figma, y no está basado en el azar, pues Figma conecta a los equipos de trabajo en el proceso de diseño de modo que puedan ofrecer mejores productos.
Sus ventajas no son solo la sencillez y lo colaborativo, es que tiene un montón de extensiones y complementos que lo unen a otras plataformas y herramientas profesionales asociadas al mundo de la tecnología.
Figma cuenta con varias funcionalidades clave según sus creadores, las tales aparecen nada más llegar a su página principal. Estas son: Explorar ideas juntos, es decir su capacidad de facilitar su colaboración entre miembros de un proyecto, el unir equipos y facilitar un área de trabajo para el desarrollo web.
Materializar ideas, este apartado no hace más que recordar al maestro Alejandro Taboada, la legenda de Programación ATS, honra a su trabajo, paz a su alma. Pero… ¿Por qué lo trae a memoria? Pues por el slogan que tanto repitió el joven Taboada: “Si puedes imaginarlo, puedes programarlo”.
Finalmente: “Potentes sistemas de diseño”, la gran cantidad de plugins y facilidades que ofrece, hace que el responder a la pregunta… ¿Qué es Figma? Se pueda responder como un almacén de herramientas para hacer la vida más fácil a los desarrolladores Web.
¿Te gustaría aprender a trabajar con Figma desde cero? Te recomiendo este curso: Curso de introducción a Figma y el diseño UI. O bien puedes dar clic aquí para ver una ruta de aprendizaje para empezar en Desarrollo Web desde cero. 😉
Actualizaciones más recientes de Figma
Lo bueno se mantiene en el top porque está en constante evolución, creciendo y adaptándose. Figma no se queda atrás, pues, sigue mostrando cambios muy positivos conforme el tiempo pasa. Algunos cambios destacables son:
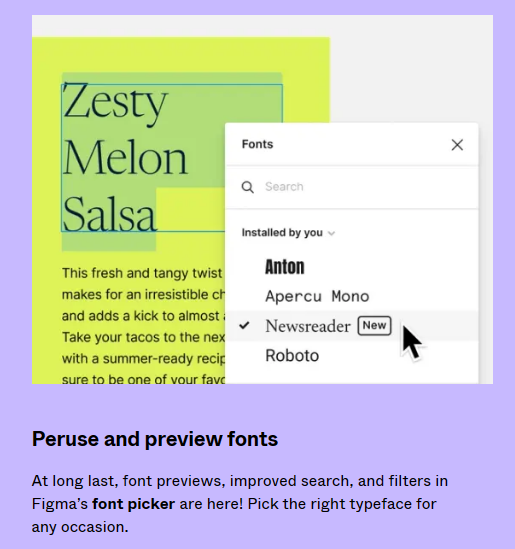
- Estado de Hover: Antiguamente para ver un cambio sobre una imagen, debías darle clic obligatoriamente, sin embargo, ahora, con hacer “hover”, es decir, posando el puntero sobre la opción, se mostrará una vista previa del cambio. Aparte, también añadieron recientemente la misma funcionalidad para las fuentes.

- Manejo del tamaño: Ahora es posible modificar el alto de los cuadros de textos sin que estos se rompan, ya no es obligatorio hacerlo manualmente.
- Diseño y desarrollo, finalmente de la mano: “Dile hola al modo desarrollador”, así introduce Figma a esta nueva funcionalidad que facilita la transición Diseño – Desarrollo. Actualmente la opción está en Beta y temporalmente gratuita.

- Redimensionamiento más sólido: Ahora no habrá que redimensionar, gracias a las nuevas formas de utilizar el diseño automático: Ajusta los elementos a una nueva línea y establece anchuras y alturas mínimas y máximas.

- Encuentra archivos fácilmente: Con la búsqueda global y las notificaciones, encuentra contenidos y conversaciones en toda tu cuenta, sin navegar por los distintos espacios. Encuentra siempre lo que buscas, ya lo hayas creado tú, otros usuarios o también equipos externos.

Sin lugar a dudas, vale la pena echarle un ojo a todo lo que Figma tiene para ofrecer. La tecnología avanza día a día y estas plataformas son prueba de ello. Es vital mantenerse al día para no quedar en desventaja cuando se trata del mercado laboral. Aquellos que no solo sean capaces de diseñar increíbles sitios web, sino que lo hagan en menor tiempo, tendrán una ventaja clara sobre quienes queden atrás.







Respuestas