
CSS, historia de los estilos y el diseño web.
Como hemos visto en artículos anteriores, CSS es el acrónimo de “Cascading Style Sheets”, que traducido al español sería “hojas de estilos en cascada”. También sabemos que este lenguaje es utilizado para estilizar elementos escritos en HTML y de esta forma darles vida a nuestros sitios web.
Sin embargo, las primeras paginas web distan mucho de las que conocemos actualmente. Conozcamos mas acerca de este tema.
Inicio de los sitios web (1989).

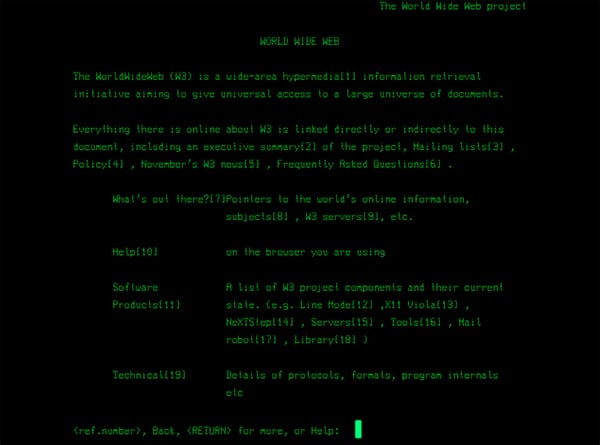
Los primeros sitios web vieron la luz por primera vez en la década de los 90. En estos el diseño web se basaba en pantallas negras con píxeles monocromáticos que le daban el toque de color. Es decir, no existía el diseño web, ya que el texto dominaba la pantalla.
Unos años después, en 1995 para ser precisos, comienza el diseño web implementando tablas. Las tablas llegaron para otorgarle orden al contenido, siendo la forma que permitía mezclar diseños estáticos y fluidos, a través de tablas dentro de tablas. Se puede decir que las tablas fueron el punto de partida de lo que hoy es el diseño responsivo.
Durante un buen tiempo el método de tablas fué el más utilizado para diseñar páginas web. Y de alguna forma esto produjo una separación entre el diseño y el desarrollo. Mientras los diseñadores creaban los diseños, los desarrolladores buscaban la forma de que funcione, administrando la información en diferentes elementos.
👉 Curso gratuito: Curso profesional de HTML y CSS.
Creación de los lenguajes de estilos.
Las hojas de estilos aparecen en el año 1970 (aproximadamente), después del lenguaje de etiquetas SGML.
Desde la creación de SGML (Lenguaje de marcado generalizado estándar), se observó la necesidad de definir un mecanismo que permitiera aplicar de forma consistente diferentes estilos a los documentos electrónicos.
Con el boom del internet y el crecimiento desmedido de HTML, los lenguajes de hojas de estilos tuvieron también un gran impulso. Esto debido en parte a la “guerra de navegadores” y la falta de un estándar para la definición de los estilos, ya que esto dificultaba la creación de documentos con la misma apariencia en los distintos navegadores
Fue por estos años que el organismo W3C (World Wide Web Consortium), encargado de crear todos los estándares relacionados con la web, propuso la creación de un lenguaje de hojas de estilos específico para el lenguaje HTML y se presentaron nueve propuestas. Las dos propuestas que se tuvieron en cuenta fueron la CHSS (Cascading HTML Style Sheets) y la SSP (Stream-based Style Sheet Proposal). La propuesta CHSS fue realizada por Håkon Wium Lie y SSP fue propuesto por Bert Bos. Entre finales de 1994 y 1995 Lie y Bos se unieron para definir un nuevo lenguaje que tomaba lo mejor de cada propuesta y lo llamaron CSS (Cascading Style Sheets).
A partir de ese momento CSS se convirtió en el estándar de hojas de estilos para brindar diseño a los sitios web.

Esto no quiere decir que no existan más tecnologías para el diseño web (entre éstas podemos mencionar a los pre procesadores de estilos) pero esa información será cubierta en un siguiente artículo.
¡Continúen aprendiendo!







Respuestas